أفضل 7 تصاميم لصفحة اتصل بنا
 |
| صفحة اتصل بنا جاهزة بلوجر |
تسعى صفحة "اتصل بنا" على المواقع الإلكترونية إلى تسهيل التواصل بين الزوار وأصحاب الموقع، حيث تمثل واجهة بين المستخدمين وفريق الدعم أو الإدارة. وهي وسيلة فعالة للزوار للتواصل معكم، سواء للإبلاغ عن مشاكل فنية أو طلب المساعدة أو تقديم استفسارات. وبفضل تقنية HTML، يمكن إنشاء صفحة "اتصل بنا" احترافية وجذابة بكل سهولة.
وفي هذا الموضوع سوف أقدم لكم أفضل 7 نماذج اتصال مخصصة للمدونين قمت بتجربتها شخصيا وهي شغالة على جميع القوالب. قم بمشاهدة كل تصميم لصفحة اتصل بنا واحدًا تلو الآخر وقم بتنزيل كود HTML الخاص بتصميم صفحة اتصل بنا الذي تفضله أكثر.
النموذج الاول : خاص بقالب Seoplus
هذا النموذج خاص بقالب سيو بلاس وهو عبارة عن كود صغير تقوم بوضعه داخل صفحة الاتصال وسوف يظهر لك النموذج تلقائيا ، لكن في بعض القوالب القديمة لنسخة سيو بلاس فهذا النموذج لا يعمل لهذا يجب عليك التأكد عندما تقوم بتركيبه
النموذج 2 : نموذج صفحة اتصل بنا جاهز
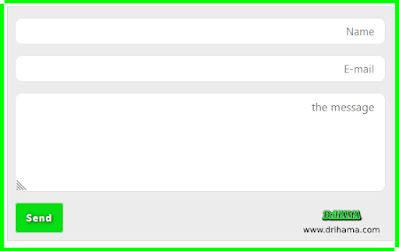
النموذج 3 : تصميم صفحة اتصل بنا بسيطة
هذه صفحة أساسية للغاية تحتوي على حقول إدخال الاسم والبريد الإلكتروني والرسالة مع زر إرسال. قم بتنزيل كود HTML الخاص بصفحة اتصل بنا أدناه والصقه في قسم كود HTML الخاص بصفحة اتصل بنا في مدونتك.
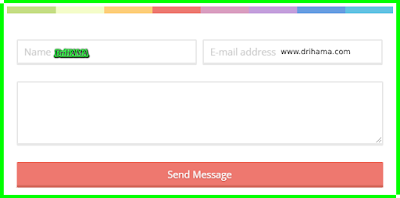
النموذج 4 : نموذج الاتصال المخصص لـ Rainbow Divider CSS
في هذا النموذج، سوف تحصل على تأثير قوس قزح باستخدام CSS. إنه تصميم رائع ولكن يمكنك تخصيصه بشكل أكبر إذا كنت تريد ذلك. يحتوي هذا النموذج أيضًا على حقول إدخال قياسية متبوعة بـ Blogger مثل الاسم والبريد الإلكتروني والرسالة. أنا متأكد من أنك ستحب استخدام نموذج الاتصال بنا المخصص هذا. هذه صفحة اتصل بنا عصرية للغاية ولها تأثيرات CSS خاصة. سيضيف جمالًا إلى صفحة اتصل بنا الخاصة بك، إذا كان لونه لا يتطابق مع صفحة الاتصال بموقع الويب الخاص بك، فيمكنك تخصيص CSS ليتناسب مع تصميم ولون موقع الويب الخاص بك.
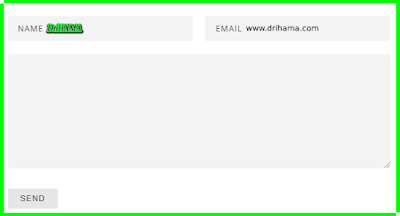
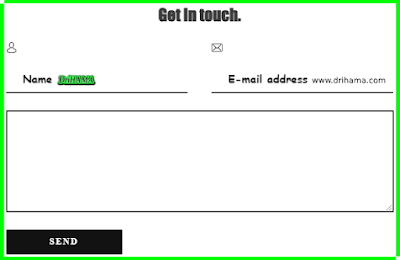
هذه صفحة اتصل بنا قياسية جدًا وتحتوي على أيقونات في حقول الإدخال. ستحب بالتأكيد استخدام نموذج الاتصال بنا المخصص هذا في مدونتك. نموذج الاتصال بنا المخصص هذا سوف يفاجئ زوار موقعك. أنصحك بشدة باستخدام هذا النموذج لصفحة اتصل بنا بموقعك.
هذا هو واحد من أفضل تصميمات الصفحات الأمريكية المخصصة الأنيقة. يستخدم العديد من مستخدمينا صفحة الاتصال هذه في مدوناتهم وهي حقًا ذات مظهر رائع. أنصحك بشدة باستخدام هذا النموذج كخيارك الثاني لأنه يناسب أي نوع من تصميم مواقع الويب. بعد إضافة الرمز، انتقل إلى الجزء العلوي الأيسر وانقر على "نشر". قد ترى الآن نموذج الاتصال بـ Blogger على موقع الويب الثابت الخاص بك في الوقت الفعلي. يمكنك إرسال رسالة اختبار للتأكد من أن كل شيء يعمل بشكل صحيح. يجب أن تكون الرسالة في صندوق الوارد الخاص بك في غضون ثوان؛ ما عليك سوى التحقق من عنوان البريد الإلكتروني المرتبط بحسابك على Blogger. تعتبر صفحات اتصل بنا الخمس المخصصة هذه رائعة في حد ذاتها، ويمكنك الاختيار من بين التصميمات الخمسة المذكورة أعلاه. لقد قدمت رمز HTML لكل منها ووصفت الخطوات المطلوبة لإضافة صفحة اتصل بنا مخصصة في Blogger. النموذج 5: نموذج اتصل بنا مخصص مع شريط CSS
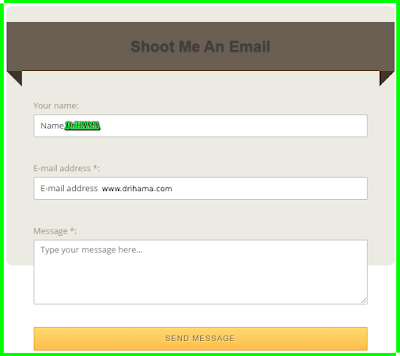
النموذج 6 : صفحة اتصل بنا الحديثة المخصصة
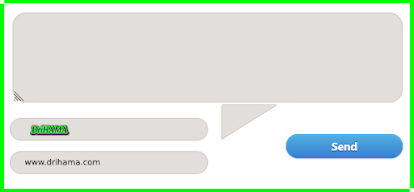
النموذج 7 : نموذج الاتصال بنا مع فقاعة الكلام
ملاحظة
الخلاصة: